CollectionView
A CollectionView is a flexible view for presenting lists of data using different layouts. For example, you can present the data vertically or horizontally, in a list or a grid.

Example
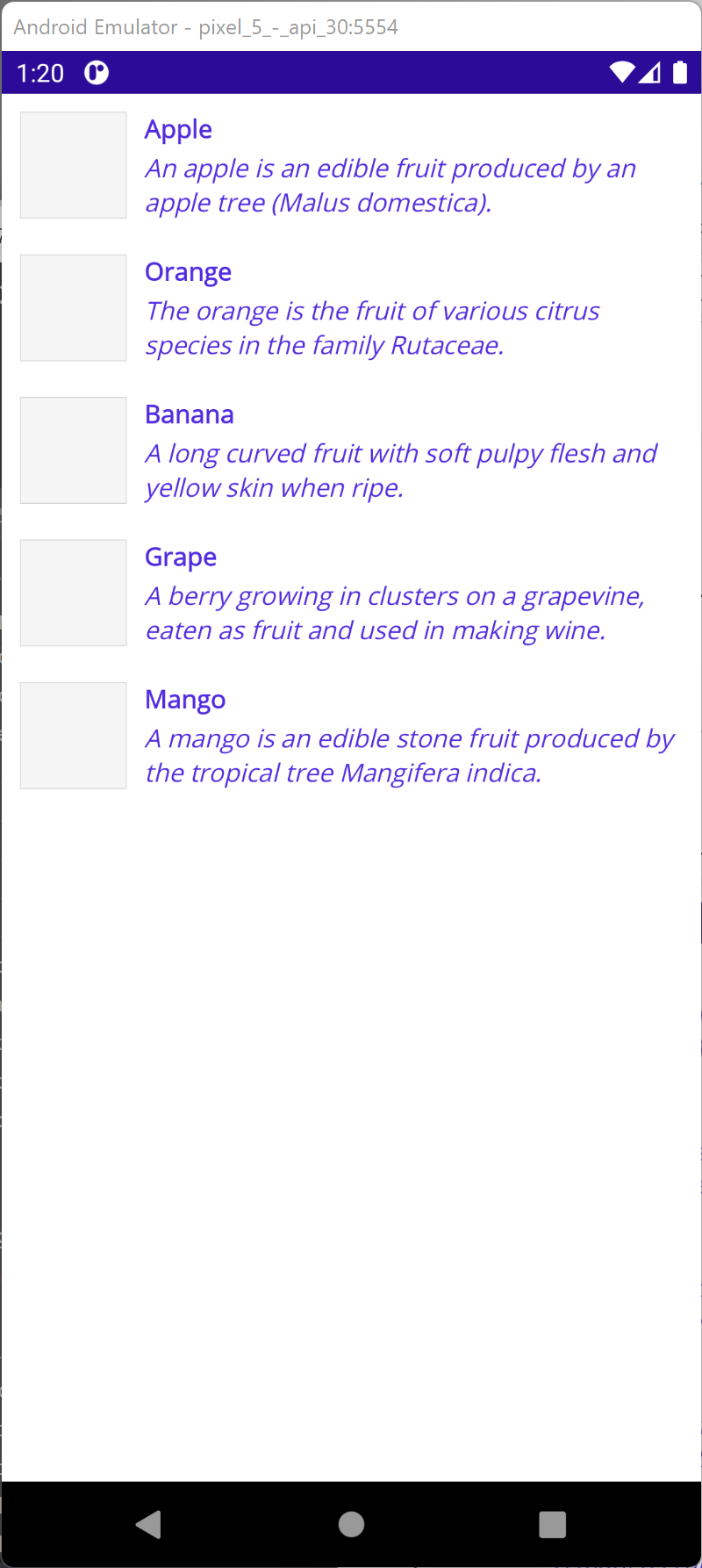
A CollectionView uses a DataTemplate to specify the appearance of an item.
<CollectionView x:Name="collectionView" ItemsSource="{Binding Fruits}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Rectangle Grid.RowSpan="2"
WidthRequest="60"
HeightRequest="60"
Fill="WhiteSmoke"
Stroke="LightGray"
StrokeThickness="1"
Margin="0,0,10,0">
</Rectangle>
<Label Grid.Column="1"
Text="{Binding FruitName}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding FruitDescription}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
A CollectionView is populated using "ItemsSource" property which takes any collection implementing IEnumerable.
using System.Collections.ObjectModel;
namespace collectionview;
public partial class MainPage : ContentPage
{
public class Fruit
{
public string FruitName { get; set; }
public string FruitDescription { get; set; }
}
ObservableCollection fruits = new ObservableCollection();
public ObservableCollection Fruits { get { return fruits; } }
public MainPage()
{
InitializeComponent();
fruits.Add(new Fruit() { FruitName = "Apple", FruitDescription = "An apple is an edible fruit produced by an apple tree (Malus domestica)." });
fruits.Add(new Fruit() { FruitName = "Orange", FruitDescription = "The orange is the fruit of various citrus species in the family Rutaceae." });
fruits.Add(new Fruit() { FruitName = "Banana", FruitDescription = "A long curved fruit with soft pulpy flesh and yellow skin when ripe." });
fruits.Add(new Fruit() { FruitName = "Grape", FruitDescription = "A berry growing in clusters on a grapevine, eaten as fruit and used in making wine." });
fruits.Add(new Fruit() { FruitName = "Mango", FruitDescription = "A mango is an edible stone fruit produced by the tropical tree Mangifera indica." });
collectionView.ItemsSource = fruits;
}
}
Download