CollectionView ScrollTo
CollectionView defines two ScrollTo methods for scrolling items into view. The first scrolls an item at a specified index into view, the second scrolls a specific item into view.

Example
A CollectionView uses a DataTemplate to specify the appearance of an item.
<StackLayout>
<StackLayout Orientation="Horizontal">
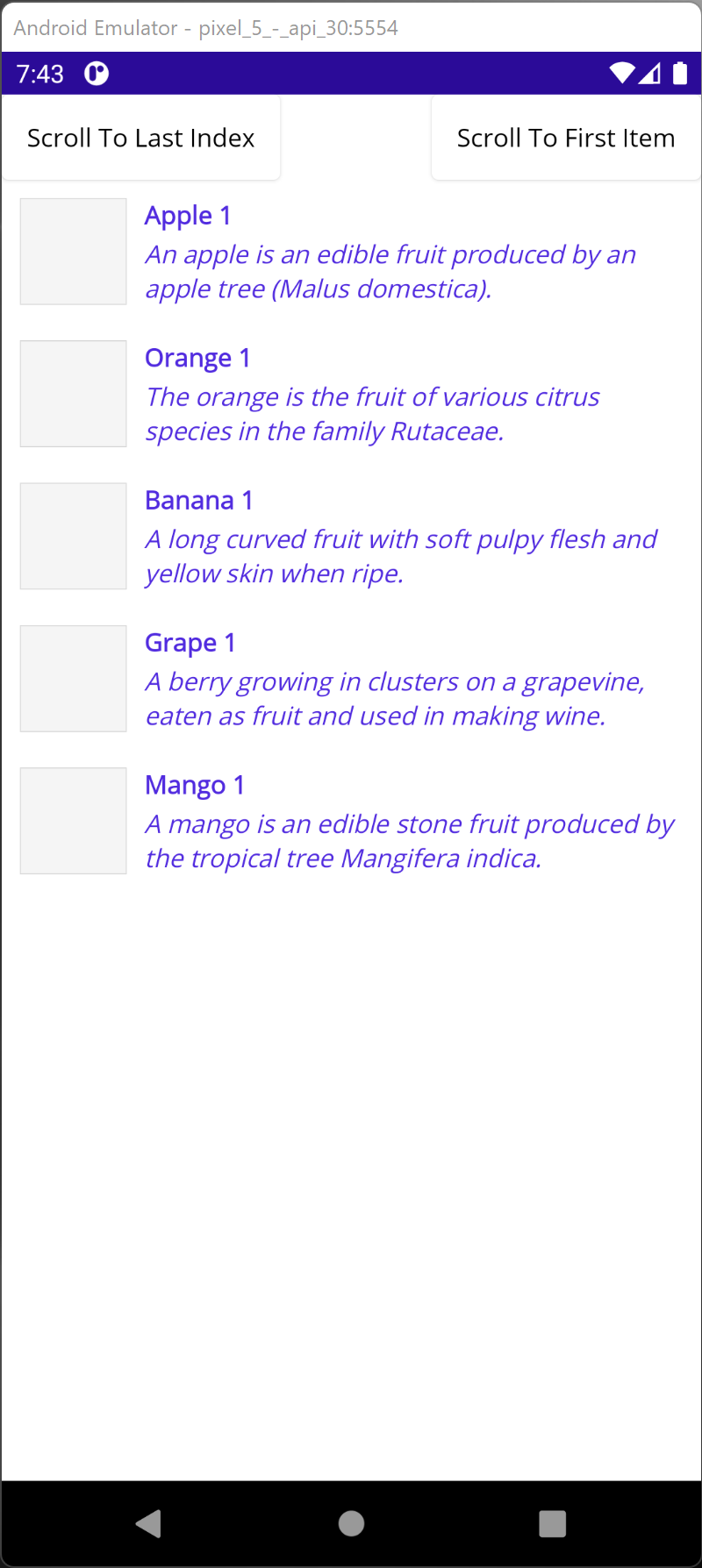
<Button Background="White" TextColor="Black" Clicked="ButtonClickedIndex" Text="Scroll To Last Index" HorizontalOptions="StartAndExpand"></Button>
<Button Background="White" TextColor="Black" Clicked="ButtonClickedItem" Text="Scroll To First Item" HorizontalOptions="EndAndExpand"></Button>
</StackLayout>
<CollectionView x:Name="collectionView" ItemsSource="{Binding Fruits}" HeightRequest="400">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Rectangle Grid.RowSpan="2"
WidthRequest="60"
HeightRequest="60"
Fill="WhiteSmoke"
Stroke="LightGray"
StrokeThickness="1"
Margin="0,0,10,0">
</Rectangle>
<Label Grid.Column="1"
Text="{Binding FruitName}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding FruitDescription}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
The first button illustrates scrolling to the last item with an index. The secon button illustrates scrolling to the first item with the item itself.
using System.Collections.ObjectModel;
namespace collectionview;
public partial class MainPage : ContentPage
{
public class Fruit
{
public string FruitName { get; set; }
public string FruitDescription { get; set; }
}
ObservableCollection fruits = new ObservableCollection();
public ObservableCollection Fruits { get { return fruits; } }
public Fruit firstFruit = new Fruit() { FruitName = "Apple 1", FruitDescription = "An apple is an edible fruit produced by an apple tree (Malus domestica)." };
public MainPage()
{
InitializeComponent();
//fruits.Add(new Fruit() { FruitName = "Apple 1", FruitDescription = "An apple is an edible fruit produced by an apple tree (Malus domestica)." });
fruits.Add(firstFruit);
fruits.Add(new Fruit() { FruitName = "Orange 1", FruitDescription = "The orange is the fruit of various citrus species in the family Rutaceae." });
fruits.Add(new Fruit() { FruitName = "Banana 1", FruitDescription = "A long curved fruit with soft pulpy flesh and yellow skin when ripe." });
fruits.Add(new Fruit() { FruitName = "Grape 1", FruitDescription = "A berry growing in clusters on a grapevine, eaten as fruit and used in making wine." });
fruits.Add(new Fruit() { FruitName = "Mango 1", FruitDescription = "A mango is an edible stone fruit produced by the tropical tree Mangifera indica." });
fruits.Add(new Fruit() { FruitName = "Apple 2", FruitDescription = "An apple is an edible fruit produced by an apple tree (Malus domestica)." });
fruits.Add(new Fruit() { FruitName = "Orange 2", FruitDescription = "The orange is the fruit of various citrus species in the family Rutaceae." });
fruits.Add(new Fruit() { FruitName = "Banana 2", FruitDescription = "A long curved fruit with soft pulpy flesh and yellow skin when ripe." });
fruits.Add(new Fruit() { FruitName = "Grape 2", FruitDescription = "A berry growing in clusters on a grapevine, eaten as fruit and used in making wine." });
fruits.Add(new Fruit() { FruitName = "Mango 2", FruitDescription = "A mango is an edible stone fruit produced by the tropical tree Mangifera indica." });
fruits.Add(new Fruit() { FruitName = "Apple 3", FruitDescription = "An apple is an edible fruit produced by an apple tree (Malus domestica)." });
fruits.Add(new Fruit() { FruitName = "Orange 3", FruitDescription = "The orange is the fruit of various citrus species in the family Rutaceae." });
fruits.Add(new Fruit() { FruitName = "Banana 3", FruitDescription = "A long curved fruit with soft pulpy flesh and yellow skin when ripe." });
fruits.Add(new Fruit() { FruitName = "Grape 3", FruitDescription = "A berry growing in clusters on a grapevine, eaten as fruit and used in making wine." });
fruits.Add(new Fruit() { FruitName = "Mango 3", FruitDescription = "A mango is an edible stone fruit produced by the tropical tree Mangifera indica." });
collectionView.ItemsSource = fruits;
}
private void ButtonClickedIndex(object sender, EventArgs e)
{
collectionView.ScrollTo(14);
}
private void ButtonClickedItem(object sender, EventArgs e)
{
collectionView.ScrollTo(firstFruit);
}
}
Download