Image
Image is a control that display local or remote image in .NET MAUI. The following illustrates one of the simplest way to load an image in an app.
<Image Source="https://mauiman.dev/mauishopimages/red-apple-isolated.jpg" />

Image Aspect Property
Understanding Aspect property through a sample.

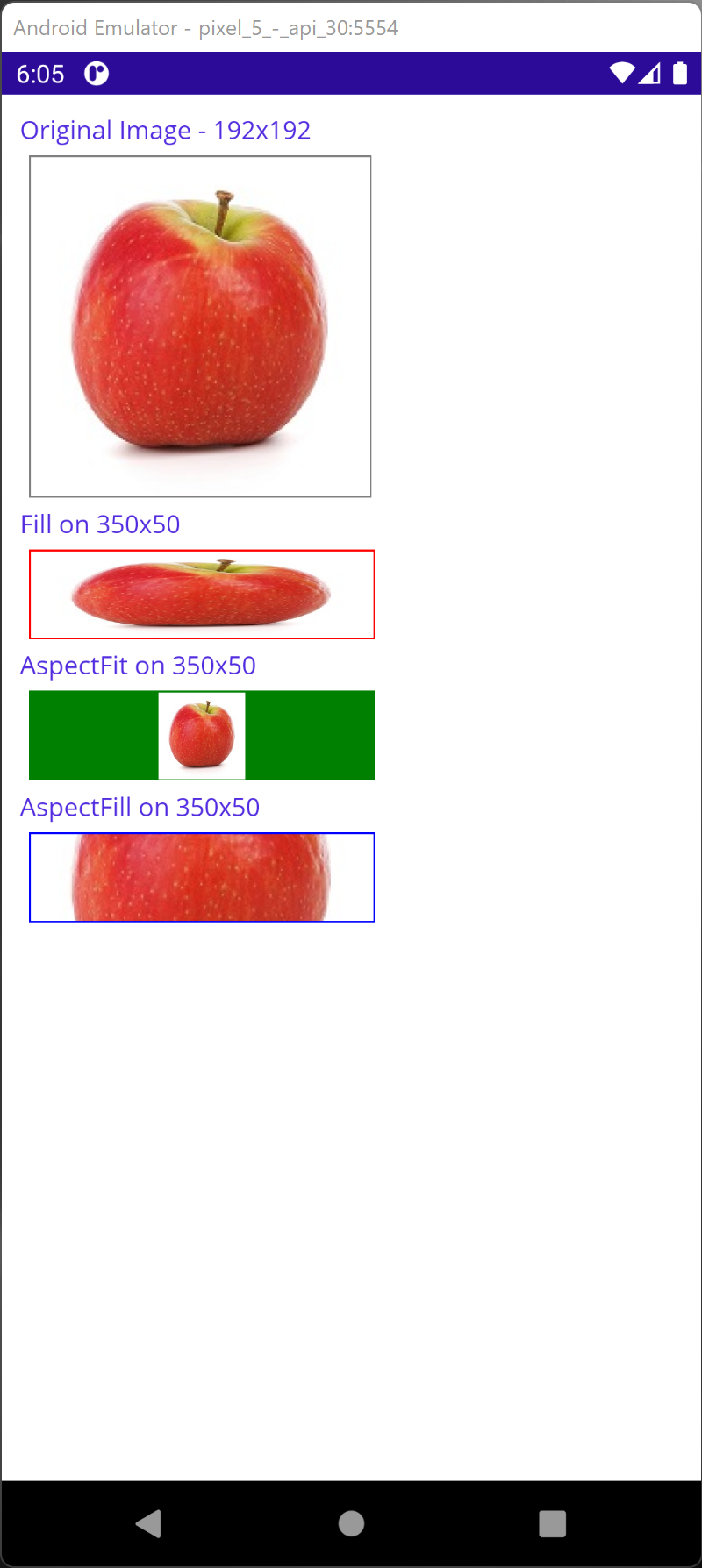
- Fill - Scale the image so it exactly fills the view. Scaling may not be uniform in X and Y.
- AspectFit - Scale the image to fit the view. Some parts may be left empty (letter boxing).
- AspectFill - Scale the image to fill the view. Some parts may be clipped in order to fill the view.
XAML Sample with Image Aspect
<StackLayout Margin="10">
<Label Text="Original Image - 192x192" />
<ContentView WidthRequest="192" HeightRequest="192" Background="Gray" Margin="5">
<Image Source="redappleisolated.jpg" Aspect="Fill" Margin="1"/>
</ContentView>
<Label Text="Fill on 350x50" />
<ContentView WidthRequest="350" HeightRequest="50" Background="Red" Margin="5">
<Image Source="redappleisolated.jpg" Aspect="Fill" Margin="1"/>
</ContentView>
<Label Text="AspectFit on 350x50" />
<ContentView WidthRequest="350" HeightRequest="50" Background="Green" Margin="5">
<Image Source="redappleisolated.jpg" Aspect="AspectFit" Margin="1"/>
</ContentView>
<Label Text="AspectFill on 350x50" />
<ContentView WidthRequest="350" HeightRequest="50" Background="Blue" Margin="5">
<Image Source="redappleisolated.jpg" Aspect="AspectFill" Margin="1"/>
</ContentView>
</StackLayout>
Local Image
You can follow the steps below to load a local image.
1. Create a .NET MAUI project.
2. Copy an image to Resources/Images.
3. Make sure the BuildAction of the image is set to MauiImage.
<ItemGroup>
<MauiImage Include="Resources\Images\redappleisolated.jpg" />
</ItemGroup>
or
<ItemGroup>
<MauiImage Include="Resources\Images\*" />
</ItemGroup>
4. In MainPage.xaml, add the following:
<Image Source="redappleisolated.jpg" />
Run the project to see the image.
Download