StackLayout
A StackLayout organizes child views in a vertically oriented or horizontally one-dimensional stack.
Example
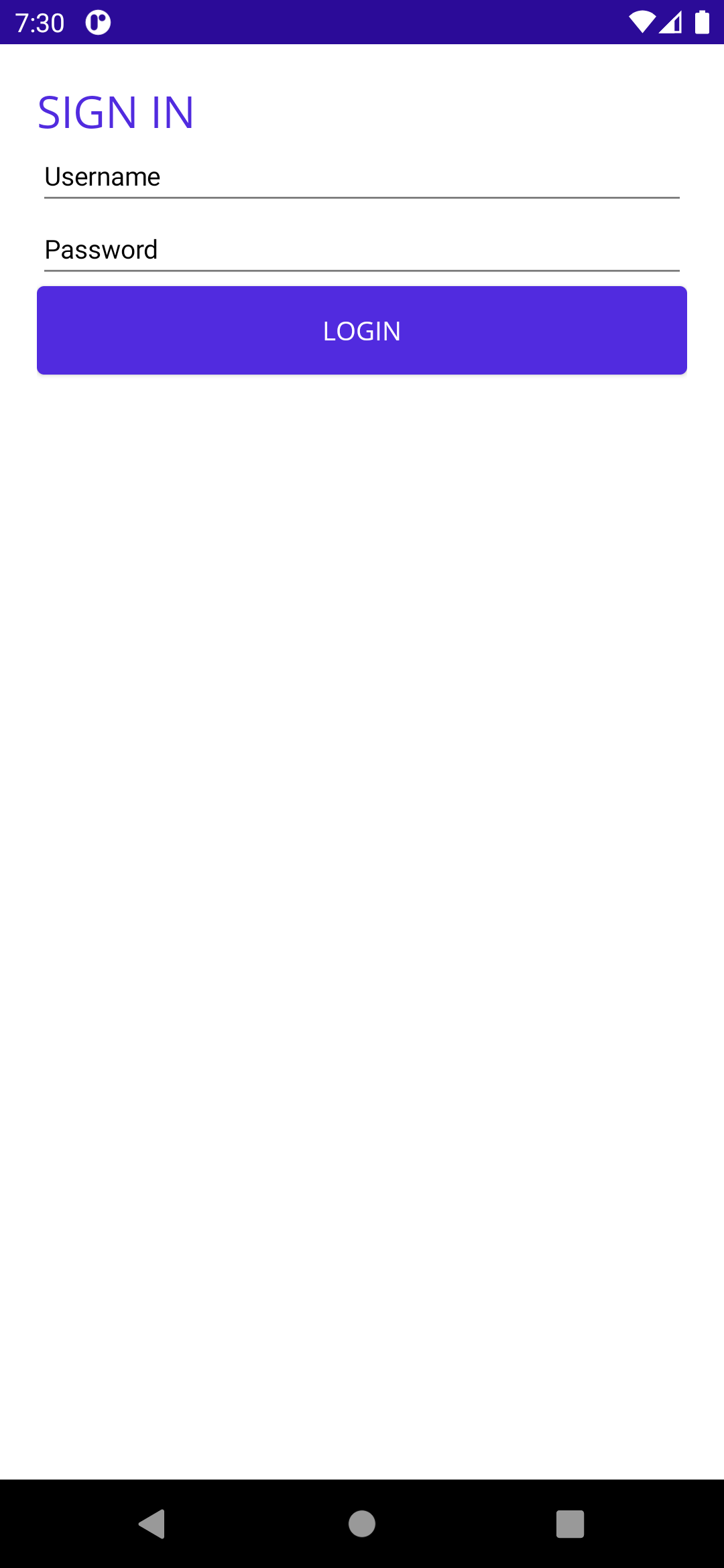
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayout.MainPage"
BackgroundColor="{DynamicResource SecondaryColor}">
<StackLayout Margin="20">
<Label Text="SIGN IN" FontSize="24" />
<Entry Placeholder="Username" PlaceholderColor="Black" />
<Entry Placeholder="Password" PlaceholderColor="Black" />
<Button Text="LOGIN" />
</StackLayout>
</ContentPage>

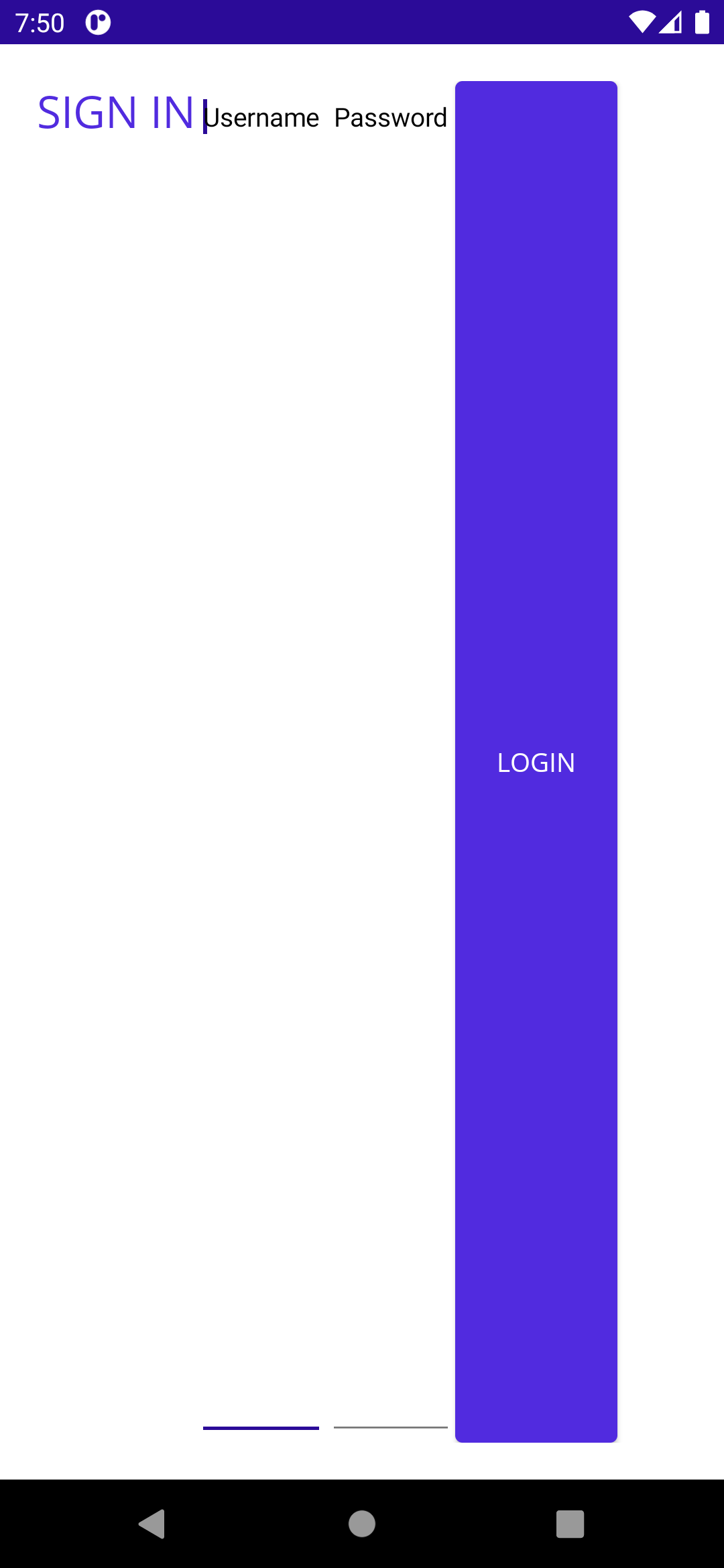
Orientation
The default Orientation is "Vertical""and need not be specified. The following shows what happens when the Orientation is set to "Horizontal".
<StackLayout Margin="20" Orientation="Horizontal">
<Label Text="SIGN IN" FontSize="24" />
<Entry Placeholder="Username" PlaceholderColor="Black" />
<Entry Placeholder="Password" PlaceholderColor="Black" />
<Button Text="LOGIN" />
</StackLayout>

Download